こんにちは。のりちん(@web_crochet)です。
Web Makerとは
Google Chrome(グーグルクロム)の「Web Maker」はブラウザ上でコードプレビューができる拡張機能です。
HTML、CSS、JSの入力が可能です。即座に反映されるので、CSSやJSの動きを試したいときにお手軽に利用できます。
職業柄、「こんな表現はJSとCSSで表現できるか」といったことを尋ねられる機会が多く、この「Web Maker」があればリアルタイムで試してみることができます。
いちいちHTMLファイル作る手間が省けます。
このCSS試してみたい!ってときにも役立ってます。


某アイドルグループOBの方みたいですね・・・。
そこまでいくと変態です。このCSSマニア!
こんな方はぜひ利用しましょう
- 思いついた動きをお手軽に試したい…
- 動きや装飾を確認しながらコーディングしたい…
- CSSライブラリやJavaScriptライブラリを試したいけどいちいちダウンロードして設置するのが面倒…
ここが便利だよWeb Maker
- HTMLとしてダウンロードが可能
- jQueryやBootstrap、Angularといったライブラリにも対応
- 面白い表現ができたらそのままCode Penに投稿も
Chromeへの追加方法
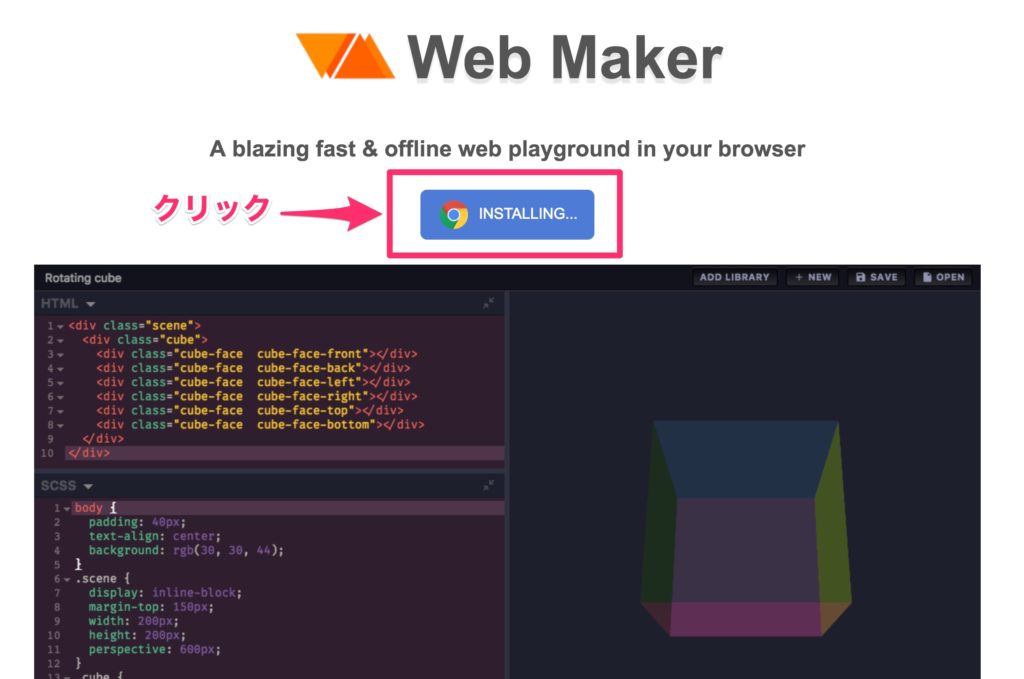
こちらの公式サイトからChromeに追加できます。

「INSTALLING…」をクリック。

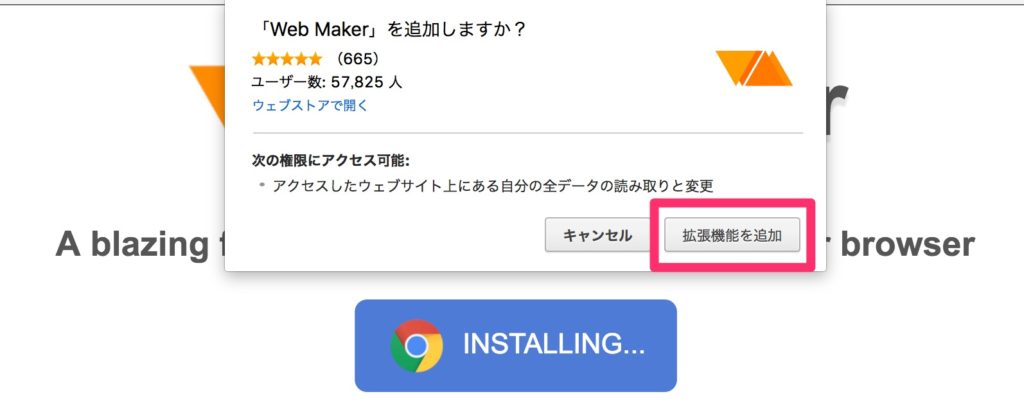
なにも考えず「拡張機能を追加」をクリック。

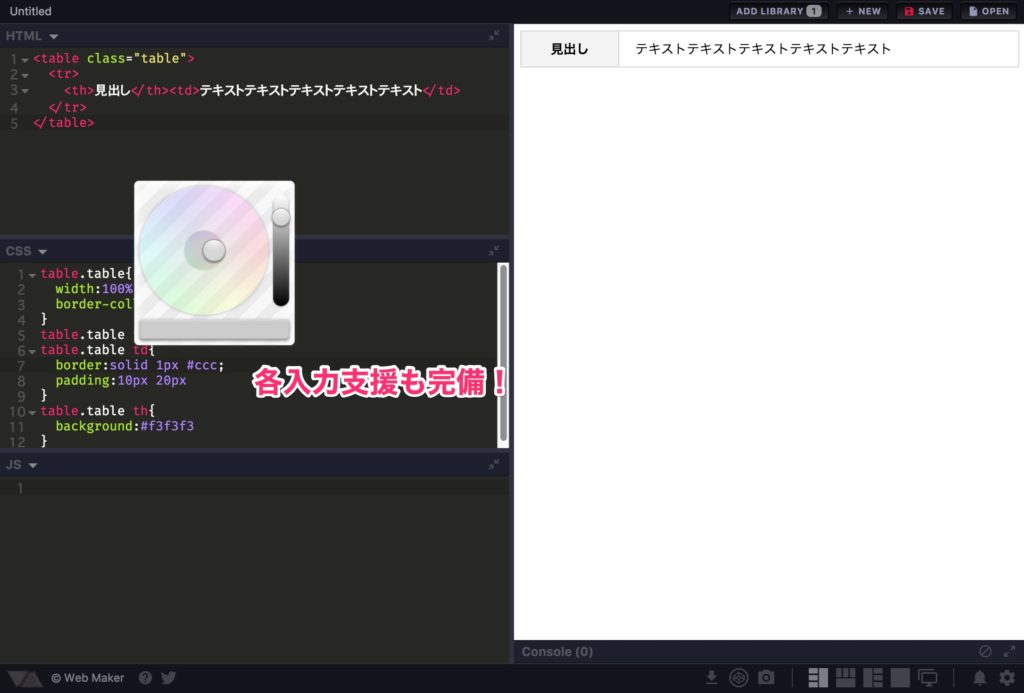
もちろん入力支援にも対応しています。そしてMarkDownやPugも使えますしSCSSやStylusだって使えちゃいます。
まとめ
Chromeをメインブラウザでお使いの方はぜひ入れておきましょう!
作業が捗ること間違いなし!









かなりマニアックなCSSも好きで、特に好きなCSSはanimationと奥行きを表現するperspectiveです。
CSSだけでグイングイン動かしたいです。